CSS Inspector
CSS Inspector is a chrome extension for inspecting website elements. The Cascading Style Sheet tool is tailored for designers and web developers who want to know the properties of any element in a website. The extension makes it easier than ever before to inspect elements by hovering onto them and have the properties window right next to your cursor.
There is no need for code inspection or whatsoever. Cascading Style Sheet is one of the easiest ways to edit live web pages without the need for coding. After you install the extension, just hover on the element, and it will show you a bunch of information like dimension, box size, font style, font height, size, & color, text decoration, weight, position, and last but not least, the color palette.
The tool comes in handy for frontend developers who want to get a color scheme for sketching it into Photoshop. There is also a color picker tool that you can use to select values even from a gradient. If you want to select all the gradient range, you can see all the color range in a window. The whole properties window can be exported into a Photoshop-compatible file.
CSS Inspector Alternatives
#1 CSS Peeper
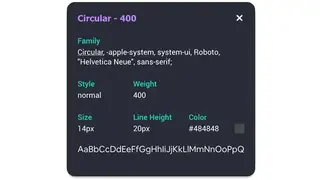
CSS Peeper is a cascading style sheet viewer that is made for designers. With this tool, you can have access to the variation of styles directly from a browser. The browser extension makes your operation quicker and eliminates the hassle of installing heavy software for this purpose. CSS Peeper helps designers focus on design and spend as little time as possible. You don’t need to inspect code elements anymore in this well-organized and beautiful way. You just need to select any object on a web page and have quick CSS specifications with useful information that you can easily extract and use in Photoshop.
The tool provides properties like dimensions, font family, font size, line height, widget, tracking, and color codes along with the gradient shades. The whole color palette can be inspected in a visually appealing list. Another notable feature is that you can export the nested asset pack into one file without inspecting each element. All in all, CSS Peeper is a great tool that you can use as a developer designer to ease your inspection.
#2 CSSViewer
CSSViewer is a smile-to-use Cascading Style Sheet viewer extension specifically made for designers and web developers. This tool helps you inspect any website or webpage’s element quickly from the browser. The browser extension eliminates the need to install separate software for this task. To use the extension, just install it, enable it, and you are good to go.
Every time you hover on to any website element, it will show a popup window with all the properties. For example, hover on a button, and it will show you the dimensions, size, font, font type, spacing, etc. All in all, CSSViewer is a great tool for designers and developers for inspecting elements from any webpage.
#3 CSS Dig
CSS Dig is a Cascading Style Sheet viewer extension that allows you to collect and style the website element properties. This can be useful for developers and website designers who want to extract a template for their webpage and edit the properties rather than making the elements from scratch. The extension finds and groups stylesheets and blocks into most websites for providing you a simple way to analyze the code and plan for refractors.
After you hover the inspector on a webpage’s element, it will pop up a window showing you all the properties like font size, family, color, spacing, button size, weight, and all the colors. You can select the color from a color picker or choose the whole element to reveal every shade of gradient. This tool eliminates the need for inspection from coding or installing another software for this purpose. Just install the extension, activate it, and extract properties from your concerned websites.
#4 User CSS
User CSS is a browser extension that allows you to inspect style sheets from websites. The tool is tailored for developers and white interface designers who want to make the interface inspired by other websites. This benefits you from ripping the CSS from other sites and customize it according to your need rather than making them from scratch. The process is easy, just install the extension and keep hovering onto elements from getting the properties. As you hover the inspector on any element, it will not only show the info in the simple text but will give you the entire code of that element.
Some properties include length & width of the element, font size & style of the text, outline size, thickness, and colors of every element present in that. The color range is shown in the form of Hex codes. User CSS makes the job easier for developers and saves time for designing the interface. All in all, User CSS is a great productivity tool for frontend developers that you can consider among its alternatives.
#5 Purgecss
Purgecss is a Cascading Style Sheet viewing chrome extension that allows you to inspect and remove unused CSS from the webpage. You can use this as an essential part of your web development workflow. The tool analyzes your content, and the CSS files match it with the selectors that are used in your content files. All the unused selectors are removed front eh CSS for providing you a smaller file. Purgecss has a list of configuration options that let you customize its behavior. Customization can improve performance and efficiency.
You can hover the selector on any element, and it will show you a separate window containing all the properties in the form of code. The properties include extractors, keyframes, output, variables, and all the interface strings. Additionally, the extension also works with raw content. All in all, Purgecss is a great productivity tool that developers can consider among its alternatives.
#6 Tailwind CSS
Tailwind CSS is a tool that allows you to quickly build websites without leaving your developing environment. This UI development tool is packed with classes like text-center, pt-4, flex, and rotate-90 that help you build any type of compositional design directly from your markup. Tailwind CSS lets you work within the constraints of the system rather than removing the spreadsheets with arbitrary values.
It makes it easier for you to be consistent with the color choices, font styles, size, typography, line spacing, shadows, and everything that combines to make up a well-engineered system. Being a low-level program, it never lets you design the same site twice with the same attributes but helps you build a completely different look. Additionally, it removes all the unused CSS when you build it for production. This ultimately exports the bundle file with less size. All in all, Tailwind CSS is a great tool that you can consider among its alternatives.
#7 Unused CSS
Unused CSS is a Cascading Style Sheet tool that allows you to remove unused and unnecessary style sheets from the elements. After you export the inspected elements from a website and remove most of the unwanted CSS, this lets you have a smaller file in the end. A major benefit of removing unnecessary clutter is that the site loads and run much faster, which ultimately leads to a better user experience and generates more traffic. A benefit from the developer’s perspective is that you will require less time to download the webpage and less time for the web browser to parse and display it.
Some highlighting features include automatically finding the unused CSS rules, provide clean CSS files to download, scan JavaScript files, responsive design rules, side by side difference of changes, custom user agent for crawling your website, and compatibility with all sites, including WordPress and Bootstrap. All in all, Unused CSS is a great tool that can increase the performance of your website and development productivity.
#8 Unused CSS finder
Unused CSS finder is an online tool that allows you to scan the website and remove useless and unwanted CSS selectors from it. This results in shrinking the file size and makes the site lighter and faster to load. The tool crawls and follows internal links recursively and looks on multiple pages. The way it works is that it inspects the root URL, extracts the style sheets found in all linked CSS files, parses the page to unused selectors, parses the page to find internal links, and displays the unused selectors, and removes the unused style sheets.
The pricing starts from $24 for SaaS hosted and goes up to $4999 that includes additional features like source codes, API, and support for iOS and Android apps. All in all, Unused CSS finder is a great productivity tool for developers and website designers that you can consider among its alternatives.
#9 Web Editor
Web Editor is a chrome extension that allows you to customize your website by inspecting its CSS and style sheets. The tool eliminates the hassle of inspecting elements with coding chaos and customizes the website the way you want in less time and in an easy way. Easily customize the interface that you have in mind without any hassle.
Web Editor has some advanced ways to inspect the properties of elements, insert content, visualize and design the way you want. You don’t need to have a bunch of coding knowledge as the tool will do the job for you. All in all, Web Editor is a great tool that you can consider to increase website development productivity.
#10 SnipCSS
SnipCSS is a browser extension that allows you to extract the CSS or HTML code of any element from the website or a webpage. You can extract the code manually or automatically. The tool copies the subtree of elements and extracts all CSS styles that are related to the element’s subtree. All this is done by using Chrome’s DevTools protocol.
The extension helps developers and website builders to build templates and snippets from existing sites. To save time from picking t styles you want from a widget, you can copy the whole widget on one try. All in all, SnipCSS is a great productivity tool for developers that you can consider among its alternatives.
#11 CSS Scan Pro
CSS Scan Pro is a tool that allows you to get the visual looks of a website by just hovering the cursor on it. The tool comes in handy for a developer while developing the UI of the webpage. You just need to install the extension and browse websites. After you choose the site, you have to hover the cursors on any element, and it will show you the properties like styles, animations, assets, etc. It works with all kinds of hosting websites like WordPress, Shopify, React, Wix, etc. No coding is required for this work.
Some highlighting features include cleaning of uncluttered and unwanted SCC, color previews, syntax highlighting, identify the font, check dimension, HTML attributes, copy all pseudo-class codes, element codes, copy CSS animations, keyframes, alignment in real-time, and media queries support. Additionally, you can also download any image from a website without the need for any coding. It collects all the images for analyzing BG images, svgs, tags, and even HTML attributes. All in all, CSS Scan Pro is a great tool that you can use among its alternatives.
#12 CSS Scan
CSS Scan is one of the fastest and easiest ways to inspect, edit, and edit the style sheets from a website. It is an all-in-one tool that you can use to edit as well as remove unwanted CSS. The tool eliminates the hassle of inspecting elements with coding and customize the website the way you want in less time and in an easy way. Easily customize the interface that you have in mind without any hassle. CSS Scan has some useful features to inspect the properties of elements, insert content, visualize and design the way you want.
It works on all major sites, including WordPress, Wix, Squarespace, Shopify, React, etc. Moreover, the extension can be installed in any browser. If you want to copy the CSS of this element, just click, and it’s yours. It copies all child elements, pseudo-classes, and media queries. Create your perfect page. All in all, CSS Scan is a great tool that you can consider among its alternatives.