Fluxguard
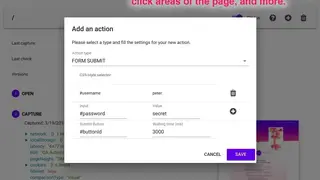
Fluxguard is a cloud-based website monitoring tool, making you locate errors, defacement, business-critical website changes, and others. The key feature of this platform is it offers you to perform various functions like text content changing, HTML or rendered DOM regressions, Google lighthouse changes, Pixel-by-pixel design edits, Network activity changes, and cookie changes. Through its Business-critical website change audits, you can generate non-complex rules to alert business users and IT staff while changing web pages. Actually, it is mostly used by beginner or new developers, enabling them to generate their own websites or blogs irrespective of needing to be an expert in CSS coding.
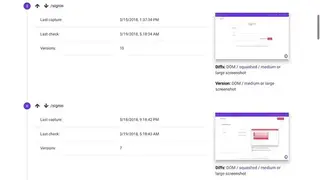
Fluxguard creates a durable, comprehensive, point-in-time archive of entire websites and their modifications, offering complete transparency for the consumer consent oversight and other efficient monitoring tools. Another attractive function of this channel is that it monitors all the network activities in production CMS or Magento deployment, which is absent in other website monitoring tools.
Fluxguard Alternatives
#1 Firebug
Firebug is a browser extension or Addon that is made for commonly used browsers like Firefox or chrome, allowing the user to make changes to your websites in JavaScript, CSS, and HTML in real-time. After modifying or editing your site’s CSS code, to make the modification permanent, it lets you copy the changes to your parent theme styles.css or child themes style.css. It is mostly used by beginner or new developers, enabling them to generate their own websites or blogs irrespective of needing to be an expert in CSS coding.
After downloading the extension, it will create two types of panels, the left side panel will show you HTML by default, and the right-side panel shows your CSS. It empowers you to inspect which CSS style declarations various elements and also displays the appropriate style sheet having CSS code. Another attractive function is that it will show the Style panel on the right, ensuring you to view changes in the browser in no time.
#2 Sentry JavaScript Error Monitoring
Sentry JavaScript Error Monitoring is a user-friendly tool that is created to automatically apply source maps to transform minified, compiled code back to its original form. It utilizes the “try..catch” statements, allowing the developers to easily handle the complex error and display a message to the user. Through its reporting JavaScript errors, it entitles you to create an effective user experience that informs you about all kinds of events.
The main advantage of this platform is that it is automatically instrumenting the JavaScript stack and export errors to the reporting server, providing you hurdle free environment. Other benefits include additional configure options for the SDK, use the SDK to manually capture the error or other events, troubleshoot or resolve edge cases, and others. It persuades you to manage your events by pre-filtering, scrubbing sensitive information, and forwarding them to other systems.
#3 Telerik Fiddler
Telerik Fiddler is a web debugging tool mostly used by professional developers that act as a proxy server for debugging web traffic from applications like browsers. It covers web debugging solutions for macOS, Windows, and Linux, making you effectively share your findings and add context with built-in team collaboration. It offers you a chance to customize, store, and export rules to handle complicated requests in no time. Through this platform, you can unblock the sharing quotes to gain impressive efficiency and get dedicated email support to stay on track.
With the help of its Fiddler everywhere, it encourages you to take your testing or debugging operations to the next level without using any extra additional hardware. Another adorable function of this platform is that due to its Fiddler Jam, you can easily troubleshoot the remote issues and nullify them in the absence of any disturbance in the overall operation.
#4 Firefox JavaScript Debugger
Firefox JavaScript Debugger is a rich-functional website monitoring tool that provides you an opportunity to step through JavaScript code and test or modify its state, helping in tracing the bugs from all over the network. It entitles you to run debugging code both remotely or locally in any brewers like Firefox, Chrome, and many others. The attractive function of this channel is that you can pause your debugging code in Nano-seconds in multiple ways like setting up a breakpoint, setting up a conditional breakpoint, set an XHR breakpoint, Break on exceptions, use watchpoints for property reads or writes, break on DOM mutation and others.
Firefox JavaScript Debugger facilitates you to inspect which CSS style declared various elements and also displays the appropriate style sheet having CSS code. Another classical function is that it will display the Style panel on the right, ensuring you to view changes in the browser in no time.
#5 Inspect Element
Inspect Element is a multi-functional tool that is introduced to get information about what makes the web tick, figure out what is broken in your sites, and mock-up what a specific color or font change would look like. It is one of the powerful tools hidden in your browser that provides the necessary details related to the site, including how long the site takes to load, the total bandwidth used, and the exact color in its text. It lets you make the developer tools panel wider or narrower by hovering over the border on the left side.
On clicking on Element, it will show the modern HTML, JavaScript, and CSS tools, making you perform changes in your site according to your requirement. Another noticeable function is that you can monitors the changes in real-time on the main screen for efficient alteration.
#6 Firefox Page Inspector
Firefox Page Inspector is a multi-featured tool that allows you to navigate through the components that go into rendering their pages, enabling you to achieve better performance, find bugs and check mobile views, and many others. It is mostly used by professional developers to examine or modify the HTML and CSS of a page. The interesting function of this station is that you can examine the loaded pages in the local copy of Firefox or in remote target as Firefox for Android.
To make the modification permanent after editing or modifying your site’s CSS code, it encourages you to copy the changes to your parent theme styles.css or child themes style.css. Other benefits of this platform are it identifies the toolbars and panes that open at the bottom of our Window. It persuades you to pinpoint the HTML or CSS stylesheets on the webpage, making you perform the experiment with any changes you like.