html2canvas
html2canvas is a unique script that enables users to capture screenshots of websites or specific portions of the website on any modern browser. Screenshots, however, may be less accurate than the actual representation because of the usage of DOM, which generates the screenshot by gathering all the data on the page.
When the user invokes the script, it travels through the DOM of the specified page and collects data on all the objects present on it. This data is used to produce a replica of the page, meaning it doesn’t snap a picture but creates a likeness based on the attributes fetched from the DOM.
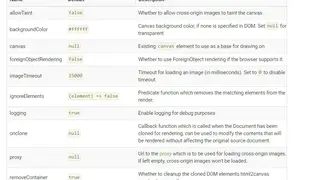
A few attributes aren’t supported by the script and may not make it to the final screenshot. Users can check the names of supported attributes by visiting the Features section. html2canvas can run seamlessly on several browsers, including Safari, Firefox, IE9, Chrome, Edge, and Opera.
html2canvas Alternatives
#1 BackstopJS
BackstopJS is an open-source tool that allows the user to capture screenshots of a complete webpage or only specific areas of the webpage. It has several features such as scenario display filtering, accepting a test, layout settings, and more. It is easy to use and provides the user with other functionalities like CLI & JUnit reports, Integrated Docker display, and proper functioning with CI & Source Control. Lastly, users can execute the script globally or locally.
#2 Html Screen Capture JS
Html Screen Capture JS is an open-source, lightweight, and fully customizable javascript/typescript library that captures a complete layout or a few areas of a layout and saves it in a mini HTML file for the user. The script eliminates additional file dependencies while maintaining the actual representation of the page and offers unrivaled performance and accuracy.
Html Screen Capture JS has several applications. Users can use it to remove external dependencies from an HTML document or build an image of the webpage and render the snapshot. The webpage can be stored as a self-contained HTML file on a local PC.
#3 Expo Screen Capture
Expo Screen Capture is a highly efficient tool that empowers users to prevent screens in their applications from being captured or taped. It also alerts the user if the recording is taken during their interaction with the application. The tool assists the user in various scenarios, such as when a screen renders confidential details like passwords and credit card information or when they wouldn’t like subscribed content to be shared. Expo Screen Capture is compatible with Android Device & Emulator, iOS device, and iOS simulator.
#4 Electron Vue Screen Capture
Electron Vue Screen Capture is a reliable tool that helps users to capture screenshots of web pages. It is based on Electron & Vue and can be easily installed via npm. It has been optimized to run flawlessly in electron 8.x – 9.x. Users can execute the script on both Mac and Windows PCs. Lastly, it only allows for fullscreen capture and automatically takes screen capture authorization from mac device.
#5 React Native Screenshield
React Native Screenshield protects screens within your app from being captured or recorded. It is based on React Native and can be used for both Android and Ios APPS. To use the tool, you first have to install it with either npm or yarn. Once installation is complete, you can attach it via ReactNative auto-linking, and after that, you’re all set. React Native Screenshield is open-source, and you can view the source code or report any issues on GitHub.