Infinite scroll
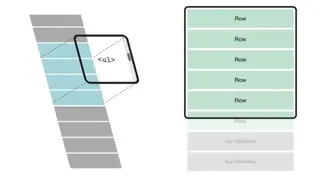
Infinite scroll is one of the powerful JavaScripting Plugins that automatically adds the next page, saving users from a full page load. With the help of its user-friendly, powerful jQuery plugin, it break-through the work of front-end development, making the web developers a cutting-edge experience. It works in various steps like select your infinite scroll plugin, set your function parameters, test your infinite scroll, and at last, configures the plugin settings. It ensures you initialize Scroll in HTML rather than writing any JavaScript and add an infinite scroll data attribute to the carousel element.
It facilitates the developers to refresh the current page or return to a scrolled page along with maintained positions. With the help of its robust array of options, methods, and events, enabling you to add custom behavior, notifications, and loading animations to fully integrate infinite scroll. The key features of this platform include back-button friendly, east start, powerful build, versatile UI, and many others.
Infinite scroll Alternatives
#1 Jmpress.js
Jmpress.js is a tool having the definitive source of one of the best JavaScript libraries, frameworks, and plugins. It offers many classical tools making you develop your own websites or applications, including Next.js, Angular, Electron, Vue, Redux, Vuetify, Axios, Sentry many others. It provides you an opportunity to build semantic templates effectively without any frustration. It dealt with a high-performance template engine heavily influenced by Haml and implemented with JavaScript for Node.js and browsers.
Jmpress.js works effectively by expanding tags in a template with the help of using values given in a hash or object. Another classical function of this tool is that it covers separate tools for 2D or 3D graphics.
#2 fullPage.js
fullPage.js is a rich-featured plugin developed by Alvaro Trigo, which offers you a way to eliminate the full height restrictions from its section and slides. It lets you use a simple and easy-to-use library, making you create full-screen scrolling websites such as single-page websites or one-page sites, and adds landscape sliders inside the portions of the site. The basic advantage of this platform includes it offers various solutions just like Drop Effect, Parallax Backgrounds, Card 3D, Scroll Overflow Reset, Drag and Move, Offset Sections, Fading Effect, Responsive slides, and many others.
fullPage.js facilitates you to create original drop animation on scroll for sections or slides and generate parallax effect for the backgrounds of sections and slides when scrolling or sliding. Under a certain width or height, you can turn it off and allow sections to be bigger than the viewport, making a fit content. Through its touch support, it works perfectly in mobile phones and tablets, which is not provided by the other traditional tools.
#3 Clusterize.js
Clusterize.js is an all-in-one plugin mostly used by professional developers that dynamically create tables that often need in HTML service. Instead of pollute DOM with all used tags, it splits the list into clusters and shows elements for the current scroll position. You can easily make the browser display scrollbar for the full list by facilitating adding the extra rows to the top and bottom of the list to emulate the full height of the table. The basic advantage of this platform includes it is fully compatible with the GNU GPL, enabling the developers to develop commercial sites, themes, projects, and complex applications in no time.
Through the tagging option, Clusterize.js aids you in tag name for supporting elements such as spacing extra rows, an empty-data row that can be determined by itself once data is provided. Another classical function of this tool is that it monitors the window resizing by itself, but the width of the container may be changed programmatically.
#4 IziModal
IziModal is one of the elegant, responsive, flexible, and lightweight model plugins with jQuery that adds toast to the position of the very fort and waits for another toast to be closed on the ‘ onClosed’ function. The noticeable function of this platform is that it covers many attractive options such as style the modal size, frame type, and animations. It permits the professional developers to generate callback functions if when the user clicks on a specific function or closes the modal, which is not provided by the other traditional plugins.
IziModal contains an option of iframe embed, enabling you to autoplay the Vimeo player in the modal. For the beginner developers, it has full documentation in the form of tables along with the code snippets for each of the available demos, helping them to operate it in a productive manner without any disturbance. Another adorable function is that it deals with custom events that can trigger the function, like when a modal opens, closes, or goes full screen.
#5 Restive.js
Restive.js is a designer-friendly jQuery toolkit that is mostly used by world-class developers for responsive web design by using a combination of smart device detection, advanced breakpoints management. As a Web Designer, it makes it easier to add responsive or mobile-friendly enhancements to your Web pages. Through its CSS media queries, it aids you to contrive breakpoints that break the flow of the cascade and exactly work as you expect.
Restive.js makes your CSS code cleaner, shorter and non-complex, enabling you to spend less time on testing your web pages, unlike when utilizing CSS media queries. It is perfect for retrofitting existing Web pages, and there is no need to start from scratch when making told old or wonky websites. It covers various plugins, including UI, jquery, form, animation, input, image, responsive, slider, and many others.
#6 GridTab
GridTab is a lightweight, responsive, flexible, and non-complex jQuery plugin that is designed for professional developers to create grid-based responsive tabs. The interesting feature of this platform includes a set grid for each breakpoint, next, previous and close controls, custom selectors, lightweight & based on CSS3 flexbox, easily switch between grid or tab layout, scroll to current tab and right to left support and many others. It has the ability to next, prev, or close control and scroll to active tabs, which is not offered by the other traditional plugin.
GridTab facilitates you to change the background color for the active tab by replacing it with any custom selector within the ‘’dt’’. Another classical function of this tool is that it works on CSS flexbox layout and covers the separate settings for any responsive breakpoints.
#7 fitToparent
fitToparent is an open-source tool that is developed to resize a DOM element to fit its parent container while maintaining its original aspect ratio. It provides you an opportunity to easily operate tasks related to the sizing of the element by writing the aspect ratio of the element. The key characteristic of this tool is that in explicitly set, it automatically calculates the aspect ratio of the element and then uses the calculated value on each consecutive call.
fitToParent is also perfectly used in an environment having no DOM. If an element is provided as an argument, then you need to set the numbers manually; this process only occurs in a DOM-less environment. While determining the aspect ratio, it works in various order like set ratio manually in option, define ratio as a data attribute on the element, calculate the ratio using sizes, height or width, many others.
#8 Gridscrolling.js
Gridscrolling.js is one of the advanced plugins that take care of the layout of your sites by providing you a clear path through the mains and offer non-complex options for better workflow. It offers many classical tools making you develop your own websites or applications, including Next.js, Angular, Electron, Vue, Redux, Vuetify , Axios , Sentry many others. It lets simple and easy-to-use library, making you create full-screen scrolling websites such as single-page websites or one-page sites, and adds landscape sliders inside the portions of the site.
Gridscrolling.js permits you to initialize Scroll in HTML rather than writing any JavaScript and add an infinite scroll data attribute to the carousel element. The key features of this platform include back-button friendly, east start, powerful build, versatile UI, and many others. For the beginner developers, it has full documentation in the form of tables along with the code snippets for each of the available demos, helping them to operate it in a productive manner without any disturbance.