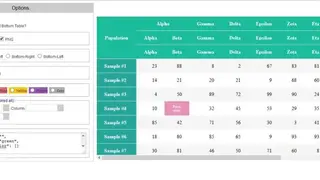
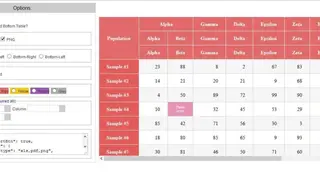
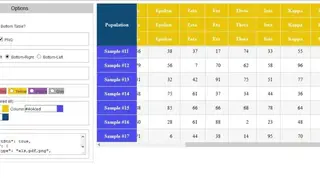
Kidd Sticky Table
Kidd Sticky Table is a handy plugin built using jQuery to make it easy to edit a table with fixed left columns and header elements. It comes with multiple features, including Responsive tables, supports for multiple styles such as bordered, and default, and enabling you to export tables to png, xlsx, and pdf without the need of server script. It also offers six visually appealing covers, including grey, green, purple, blue, yellow, and red, which are fully customizable. The best feature is that it gives you the opportunity to use several plugins on a single page without problems. Lastly, it provides a custom option builder featuring live previews.
Kidd Sticky Table Alternatives
#1 FooTable
FooTable is an open-source responsive table plugin designed for Bootstrap and built using jQuery. It follows an HTML first approach; therefore,, options parsed from DOM will be given higher priority than JavaScript. It includes several plugins, namely Editing, Filtering, Paging, Sorting, and State. With the editing component, you can create a simple but effecting row editing interface and use several options such as enabled, pageToNew, position, alwaysShow, allowAdd, allowEdit, allowDelete, and many more.
You can use Filtering in tables to show only the rows that are necessary by giving a search input. Options for Filtering include enabled filters, connectors, container, delay, dropdownTitle, exactMatch, focus, ignoreCase, and many more. The pagination Component comes in handy for creating pagination for your table to manage many rows without difficulties. In addition to the options given with each Component, FooTable also offers many core options like breakpoints, cascade, columns, components, empty, expandFirst, getWidth, on, rows, showHeader, and more.
#2 Tablesome
Tablesome is a table plugin for WordPress that enables you to build responsive tables for your project and deal with a large number of rows and columns easily. The plugin lets you import tables from external sources in various formats like CSV and XLSX. The features include embedding tables quickly using Shortcode, importing files in XLSX, and CSV format, stylize the table according to requirements, customize table options for all each individual table using the Shortcode builder, stack tables for mobile display, and more.
It provides several Table formats, including Email, Text, URL, TextArea, and more. You can implement searching, Sorting, Filtering, and pagination within each table to create ease for the end-user. The best feature is that the plugin makes it easy to create table entries resembling a spreadsheet UI along with keyboard shortcuts frequently used in different spreadsheet openers like Google Sheets and Excel. Other than these features, and table in XSLX, and CSV files can be imported to the WordPress Site without hassle.
#3 Basic Responsive Table Plugin For jQuery
Basic Responsive Table Plugin For jQuery is a minimalistic plugin that uses CSS3 media queries, and the JavaScript resize() method to help you create mobile-readable and responsive tables. You can get it working by adding the required jQuery Stylesheet in the topmost head section of your project. After the installation of the plugin, place the plugin script and start customizing. The website provides detailed descriptions with code to help you understand and implement it on the web page. It provides a breakpoint option to custom the viewport width in the required scenario. You also have the option to use CSS3 media queries to set the width. It offers many settings to adjust the table and customize it to fit needs.
#4 Declan Bright Responsive Table jQuery Plugin
Responsive Table jQuery Plugin is an effective technique designed by Declan Bright to add responsive behavior to GridView in your ASP.NET project and offer a better experience to the end-user. These days’ mobile devices are frequently being used to open web applications, but many existing projects lack the time and tools to build a suitable mobile web application or mobile client app to respond to this challenge. The best thing to do in this situation is to refactor and implement web design techniques to enhance the user experience with little effort.
The Responsive Table jQuery Plugin follows a pattern in which the beginning few columns retain their place while the others flow right underneath. When the table loads, action buttons on the right and left and priority columns remain visible, plus the end-user can see other columns via horizontal scrolling. To apply this technique to your projects, copy the ASP.NET, CSS, HTML, and JS code into your project and customize it according to requirements.
#5 GTable : jQuery Inline Table Editing
GTable : jQuery Inline Table Editing is a great plugin developed for DataTables that lets the developer automatically create editable rows with a dedicated input element and many other essential commands like delete, update, and add. It features a clean and intuitive user interface that aids you in your tasks. The main highlights of the plugin include support for integration with Noty Plugin, automatic setup after installation and little need for configuration, communication with back-end scripts using REST, and more. You can learn how to use it with MSQL using a quick-start example given with the plugin. This case is also true for Cache and ORM. Besides these features, everyone can save data to CSV and use the customizable CSS toolbox for making further changes.
#6 GraphUp – jQuery Plugin
GraphUp is a minimalistic jQuery Plugin that allows you to beautify your data tables. It displays values using bubbles, color, and bar charts. It provides many options to give you the required flexibility to manage your tables. Some of the options include data cleaner and painter with bubbles, fill, and bars. It offers fully customizable CSS classes and color maps, and a modifiable decimal point.
The plugin is lightweight and requires only 4KB to load, and you can learn about all the features and usage through the well-explained documentation. It is extensible, and everyone can create personalized color maps, cleaners, and painters. GraphUp – jQuery Plugin allows you to use a callback to execute the desired operation on a cell before initiating the paint command. Lastly, it makes the original table viewable even if JavaScript is not enabled.
#7 ResTables
ResTables is a jQuery plugin that makes the table responsive. You can install and set it up to add responsiveness to each table and enhance the experience for the end-user. It has been designed with the help of the stackable.js concept formulated by John Peacock. You can download the plugin by following the traditional way or using npm for installation. After installation, initialize the plugin by copying the commands and adding the required CSS classes to hide and display both tables in specific scenarios.
Once the script is initialized, it will produce a sibling table with a 2-column layout which you can easily extend by writing a few lines of code. ResTables offers many options, including merge, move, skip, span, cssClassOrigin, cssClassClone, uniqueAttributes, attributeSuffix, and many more.
#8 WP Responsive Table
WP Responsive Table is a plugin for WordPress that allows you to add horizontal scrolling to a table, after which it can be scrolled on small screens. It is a lightweight tool that is easy to set up and requires little configuration. It is completely free and offers Table column sort. You can customize table styles according to requirements. The plugin works out of the box, negating the need for additional configurations. It doesn’t support shortcodes and instead works with Gutenberg or any regular HTML table in classic Editor. Lastly, there is no support for increasing table height.
#9 RWD Reflow Table
RWD Reflow Table is a powerful, lightweight, responsive table jQuery plugin developed to enable multi-platform tabular data presentation, supports Bootstrap, and integrates quickly with DataTables. It automatically detects the present window resize event, table content, and changes to Desktop or Mobile Mode based on the width of the screen. To use it, add the necessary files right after the jQuery library is loaded, then call the required function and start enjoying. The HTML table should have the specified elements to make it work properly. It provides many customizable options including namespace, autoWidth, widthRatio, widthSize, thead, eventMobileOn, and eventMobileOff.