MontageJS
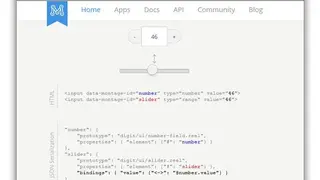
Montague is a modular framework designed for programmers and developers to get the extensible and scalable support to create single-page applications based on HTML. This open-source JavaScript framework simplifies the development and maintenance of HTML5 applications with proper implications based on the native frameworks.
In this development framework, you will not see javascript-based templates completely; this will let programmers use the right technology they are comfortable with. And moreover, it is pleasant for the developers to isolate and test individual components with the methodologies with which they are familiar. This development framework is all set to deliver reliable support in streamlining HTML5 applications via having modular components.
Moreover, MontageJS is leveraging you with a transparent interface that is crucial for creating components based on the custom user interface. Each component is modeled in such a way that it has its own HTML template, CSS, JavaScript, serialized component object model, and resources. The other key things of this modular framework are two-way data binding, DOM mapping for object serialization, event handling, managed component draw cycle, common dependency management, and more.
MontageJS Alternatives
#1 ExpressJS
ExpressJS is an all-in-one web application framework, allowing developers to adopt the modular approach in building applications quickly and easily. This minimalistic developing platform comes with a comprehensive set of features and tools, allowing you to develop mobile and web applications without any hassle. It is a great program for anyone looking to build single, multiple pages, or any hybrid web applications.
ExpressJS is also very important if you are looking to build a server-side application on the Node.js framework. ExpressJS comes with the HTTP utility, allowing the creation of a robust API quickly, and more importantly, there is a thin layer associated with the web application, ensuring the optimal performance for sure. This development framework only requires JavaScript, so it is easy for professional programmers and developers to effortlessly build applications and API.
ExpressJS provides maximum flexibility to professionals having a minimalistic approach to write code to build a routing component. The rich features include faster server-side development, middleware for accessing stuff, advanced routing mechanism, templating engines, advance debugging, and more to add.
#2 Chart.Js
Chart.Js is one of the significant HTML5 JavaScript charts designed for your website, providing you a simple and flexible way to add engaging, animated, and alluring graphs to your website without any cost. This program is designed for programmers and developers to provide simple yet robust JavaScript charting. The most important thing about this framework is that you can visualize your data in eight different ways, and all of them can be animated and customized according to your personal requirements or needs.
HTML canvas is really creating impact with its performant rendering on all the modern browsers, and more likely and charts that you will make can be resized, so more responsiveness for your window. Chart.Js is all about providing rich transitions, surfacing out-of-the-box support in changing data, updating colors, and adding datasets. Either you have a logarithmic way or adopt custom scales or sparse datasets on date time, so every time, you have a new chart axis type. Other key features for you are scale stacking, subtitle plugin, line segment styling, advanced animations, numerous performance enhancements, mixed chart types, and more to add.
#3 Famous Engine
Famous Engine is an open-source JavaScript rendering engine, allowing developers to build native quality applications and animation having tools. It is designed in such a way to deliver the optimal rendering capability to developers to both DOM and WebGL having a unified API. It is very simple to get started with this development framework, start rendering content to your screen. The framework is licensed under MIT and provides you authentic JavaScript to up and running your development processing.
#4 Serenade.js
Serenade.js is a JavaScript-based client-side MVC framework, providing libraries, plugins, and frameworks. This development platform is providing you a legit approach to debug, testing, and deploy web and mobile applications from complex to simple architecture. This utility provides everything that you need to build your custom application and various online tools that you can use in your browser without any cost.
This development platform makes it simple to create client-side applications having updated DOM and data courtesy of the robust data binding. Serenade.js is allowed to play with different development methodologies to have sophisticated, reliable, and cutting-edge web and mobile applications. Moreover, this development framework comprises all the resources and detailed documentation, allowing you to handle things adequately.
#5 FeathersJS
FeathersJS is a top-notch development framework that provides a modular approach to the developers to build real-time applications and rest APIs with the help of JavaScript. This development framework is easing your way to build, deploy and test applications and is designed to be flexible and simple to develop modern web and mobile applications—this minimalistic framework providing an ultimate way to control data courtesy of having restful resources and sockets.
FeathersJS is light in weight, providing your overall productivity in delivering the real-time applications and rest APIs. For this, you can either use JavaScript or Typescript, and you have the ability to interact with any frontend technology like react, VueJS, angular, react native, and more. You will be able to build prototypes in minutes and delivery the production-ready applications in a matter of days. There are multiple features on offer that include rich plugin support, the latest language framework, data store agnostic, universal support, build service-oriented applications, instant real-time rest APIs, and more to add.
#6 Backbone.js
Backbone.js is a development platform, providing you a modular framework for developers in building modern web and mobile applications. This development framework provides structure to web applications having several models having key-value binding and custom events. Backbone.js is connecting all of your existing APIs via a restful JSON interface. Backbone.js provides a way for minimalistic data structuring and user interface primitives, using JavaScript to build web applications.
The most important thing about this developing framework is that the backbone is helping you out in isolating your business logic separate from your user interface. Backbone.js is facilitating in better orchestrating of data, and business logic emits data changes and is easing your way to load and save data right from the server. It is preconfigured in order to sync with the restful API, so you can simply create a new collection with the help of a URL based on your endpoint. On a simple note, Backbone.js is based on the MVC framework, helping in abstracting data into models, DOM into views, and merge those using different events.
#7 Ractive.js
Ractive.js is an all-in-one UI library based on templates, letting you transmute your templates, logic, and styles into blueprints, making your application highly interactive. This development framework provides complete extensible support by having various supportive plugins. With this agile program, you have a proper way to use libraries and provide simple terminologies, concepts, and methods that are easier to understand.
Get leverage of the out-of-the-box support of components, two-way binding, scoped CSS, SVG support, animations, and much more. Its lightweight, progressive functioning, extensive capabilities, and simplified web application building are the things that make Ractive.js highly a responsive development environment. Ractive.js is helping you out to handle the data binding problem, and there is automated support for you to reusing event handlers and unbind them no longer needed. Looking towards its key features that are two-way binding, SVG support, custom functionality, extensibility support, integrating support, and more to add.
#8 Server.js
Server.js is an all-in-one open-source platform that uses a JavaScript framework aiding in writing server-side applications. One of the simplest functions of this modular platform is its ability to trigger the JavaScript programs without any need for the browser. The platform comes with default mode, allowing you to have everything that you in your developing. More likely, you have stock.io support, bringing real-time channels, and there is complete leverage of the documentation and tutorials, streamlining your productivity for sure.
Here you have complete out-of-the-box support and extensible features providing easy access to the middleware ecosystem. Server.js is a good fit for small to medium projects providing rich provision with features like WebSockets, Redis, Gzip, csrf, SSL, favicon, and more. Handling events is easier for you with the WebSocket on the front end and front end.
#9 Trails.js
Trails.js is a modular web framework that is designed for node.js, providing developers a modular approach with JavaScript. This framework is all set to deliver the modern Nodejs framework and is mostly revolves around the microservices pattern and leverages you with the concise codebase, which is in ES6 or ES7. This will be valuable for enhancing testability, stability, security, and performance.
With this developing framework, your team will have the ability to use design patterns and existing node modules, and you have the capability to make a choice of which of the module is the right fit in developing your applications. Trails.js is dispensing community-driven support to your project because it’s a place where you can find a variety of open source ecosystems. Here you can find a plethora of add-ons and integrations that are up and ready to be used directly in your projects. Furthermore, there are all the resources and documentation in place to get started in the right way.
#10 Spine.js
Spine.js is a lightweight MVC framework that allows you to build JavaScript applications. This modular view controller pattern is easing your way to have a simple way to design your web application, and it does not require any vast amount of complex widgets to be configured. Spine.js comes with the core API, including classes, models, controllers, events, and routing. Classes that are provided in Spine are acting as a part of the JavaScript compatibility layer, but if you look internally, it uses CoffeeScript classes.
You can easily set up the model and its characteristics, which is a must requirement for every model. More importantly, add class methods and instance methods and bind the event listener to the model. First, you have to create a controller, then a jQuery will be initiated, and you have the ability to select the custom element when going to initiate the controllers. There is an easy way to set up the route events that are done with the main controller after the entire application is loaded.
#11 PLUGCORE
PLUGCORE is a developing typescript framework, providing every need with a rich restful API and surfacing comprehensive performance and security. The platform uses a custom injection system which is valuable for your project architecture. Moreover, there are all the modules in there, including database connection, API creation, and more integration within the system.
Its API is based on Fastify, which in turn allows you to create a lightweight server, and currently, you only have MongoDB for dataset implementation. But in the future, there will be more databases to be implemented. PLUGCORE is divided into three focused modules that include core, web, and ds-MongoDB, which are key in providing core functionalities, adding libraries, and integrating the dependency injection, respectively. I look at the core functionalities; you have the leverage of injectors, object validator, mapping, tests framework, cli, project configuration, and more.
#12 KnockbackJS
KnockbackJS is an all-in-one developing framework, allowing you to build mobile and web applications. This developing platform is compatible with the several components that include backbone-models, parse, backbone associations, backbone ORM, and backbone relational. KnockbackJS comes with the complete pattern that supports the backbone’s routing solution, and more importantly, you can get the leverage of creating dynamic views using the knockout bindings. You have flexible view model injection like in the case with AngularJS and have similar sort of application injection validations.
#13 Nest
Nest is a feature-rich development framework, providing you a modular approach to streamline your debugging, testing, and deployment in order to build server-side applications. This development platform is completely extensible for your needs, providing you real flexibility having the ability to use other libraries, courtesy of the advanced modular architecture. Nest is known for its adaptability and adaptive ecosystem that is valuable for every sort of server-side application.
Take your development experience to a new level of success with the new JavaScript features, and more likely, you have design patterns and custom solutions as well for Node.js. Nest is providing complete leverage to modern-age developers with the development kit for building scalable and advanced applications. Here on this platform, you can find benefits like expert opinion and support, training, and private sessions. The platform is set to deliver the extravagant experience to developers and programmers, supporting databases like PostgreSQL, MongoDB, and MySQL.